Längere Tabellen wirken oft etwas unübersichtlich, vor allem wenn man eine Tabellenzeile über mehrere Spalten ansieht. Da ist es schnell passiert, dass man nach unten oder oben verrutscht. Eine geläufige Lösung für dieses Problem ist es, dass man jede zweite Zeile in einer anderen Farbe darstellt. So kann man einem Eintrag leichter von einer Spalte zur nächsten folgen. Früher gab es für Nadeldrucker sogar extra Papier, wo die horizontalen Streifen bereits aufgedruckt waren (Tabellierpapier).
Für die Ausgabe von Tabellen zweifarbigen Tabellen in HTML gibt es verschiedene Lösungsansätze. So kann man z.B. serverseitig so einen Farbwechsel erzeugen (z.B. mittels PHP) und die fertige Tabelle bereits mit verschiedenen CSS Klassen pro Zeile an den Browser senden. Aber auch clientseitig kann man es per Javascript bewerkstelligen. Eine einfache Art, so einen Farbwechsel zu realisieren bietet die Javascript Bibliothek jQuery.
Werbung
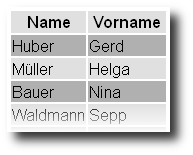
Ich habe hier ein kleines Farbwechsel in jQuery Demo erstellt. So soll das Ergebnis aussehen.
So geht’s:
Bevor ich die Details zeige, benötigen wir erst einmal ein HTML Dokument mit einer Tabelle. Ich habe dazu ein paar Namen eingetragen:
<!DOCTYPE html> <html> <head> <title>Demo: Farbwechsel von Tabellenzeilen mit jquery</title> </head> <body> <table id="tabelle"> <thead> <tr> <td>Huber</td> <td>Gerd</td> </tr> <tr> <td>Müller</td> <td>Helga</td> </tr> <tr> <td>Bauer</td> <td>Nina</td> </tr> <tr> <td>Waldmann</td> <td>Sepp</td> </tr> <tr> <td>Müller</td> <td>Heidi</td> </tr> <tr> <td>Hofmann</td> <td>HWilhelm</td> </tr> <tr> <td>Keller</td> <td>Annemarie</td> </tr> <tr> <td>Jost</td> <td>Inge</td> </tr> </tbody> </table> </body> </html>
Namen frei erfunden
Die Tabelle selbst erhält die ID “tabelle” mittels dieser ID kann ich die Tabelle später ansprechen.
Jetzt füge ich im <head> Bereich zwei CSS Klassen ein, die jeweils für eine gerade und eine ungerade Zeilennummer gelten sollen. Ich gebe darin jeweils eine andere Hintergrundfarbe an.
<style>
.odd {
background-color:#b0b0b0;
}
.even {
background-color:#e0e0e0;
}
</style>
Nun kommt die JavaScript Bibliothek jQuery ins Spiel. Diese binde ich ebenfalls im <head> Bereich der HTML Seite ein:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.3/jquery.min.js"></script>
Ich habe hier jQuery von Googles CDN genutzt. Man kann aber selbstverständlich jQuery unter www.jquery.com runterladen und auf seinem Webspace kopieren.
Wir sind fast fertig. Nachdem ich in die HTML Seite jQuery eingebunden habe, werde ich es auch nutzen…
Nach der Tabelle (z.B. kurz vor dem </body> Tag) füge ich folgenden Code ein:
<script>
$(document).ready(function() {
$('#tabelle tr:odd').addClass("odd");
$('#tabelle tr:even').addClass("even");
});
</script>
Was passiert hier? Die jQuery Funktion $() sucht, nachdem die HTML Seite fertig geladen wurde, das Element mit der ID “tabelle” (das ist unsere HTML Tabelle) und darin alle ungeraden (odd) Zeilen (tr). Jede dieser ungeraden Zeilen erhält die CSS Klasse “odd” hinzugefügt und kriegt dadurch eine Hintergrundfarbe.
Das gleiche passiert in der nächsten Zeile für alle ungeraden Zeilen. Diesen wird die CSS Klasse “even” hinzugefügt.
Eins sollte ich noch bemerken: jQuery nummeriert die Zeilen, beginnend mit dem Index 0, die zweite Zeile ist dadurch mit der CSS Klasse “odd” versehen, das sie den index 1 hat (0, 1, 2…).
Das war die ganze Herrlichkeit. Fertig. Was haltet Ihr davon?